
Tool: Random Dungeon Generator
Hey all,
I have spent a bit of time thinking about, and implementing a random dungeon generator for narrative games like Dungeon World. As the first principle of GMing Dungeon World is “Draw Maps, leave blanks” I was dissatisfied with many of the other Dungeon Generators out there, like those based on squares or geomorphs.
I thought about a tool that helped me tell a story, while still generating complex dungeons with loops and crosslinks (as The Alexandrian called it: “jaquayed” dungeons). I came up with a small python script that generates a graph representation of a dungeon based of “themed” lists of words describing rooms and connections between them. Currently I have implemented lists for Dungeons, Forests, Caves and Graves. i want to use this tool to create maps of MegaDungeons like in the Dark Souls games, where rooms are highly interconnected, paths loop unto themselves, and there exists a central nexus which allows travel to the entry points of each dungeon.
Currently no special logic is implemented to make sure the dungeon makes “sense”, but I found it highly amusing to think of ways to “rationalize” the layout of the dungeon. Additionally, you can only parametrize the number of sublevels and the maximum number of rooms per sublevel.
The generated graph is presented in text form in the dot format, which can be rendered quite nicely using online-tools such as http:\www.webgraphviz.com. The added benefit of the text representation is that it is easily adapted manually after the dungeon has been generated to fine-tune or modify parts of it.
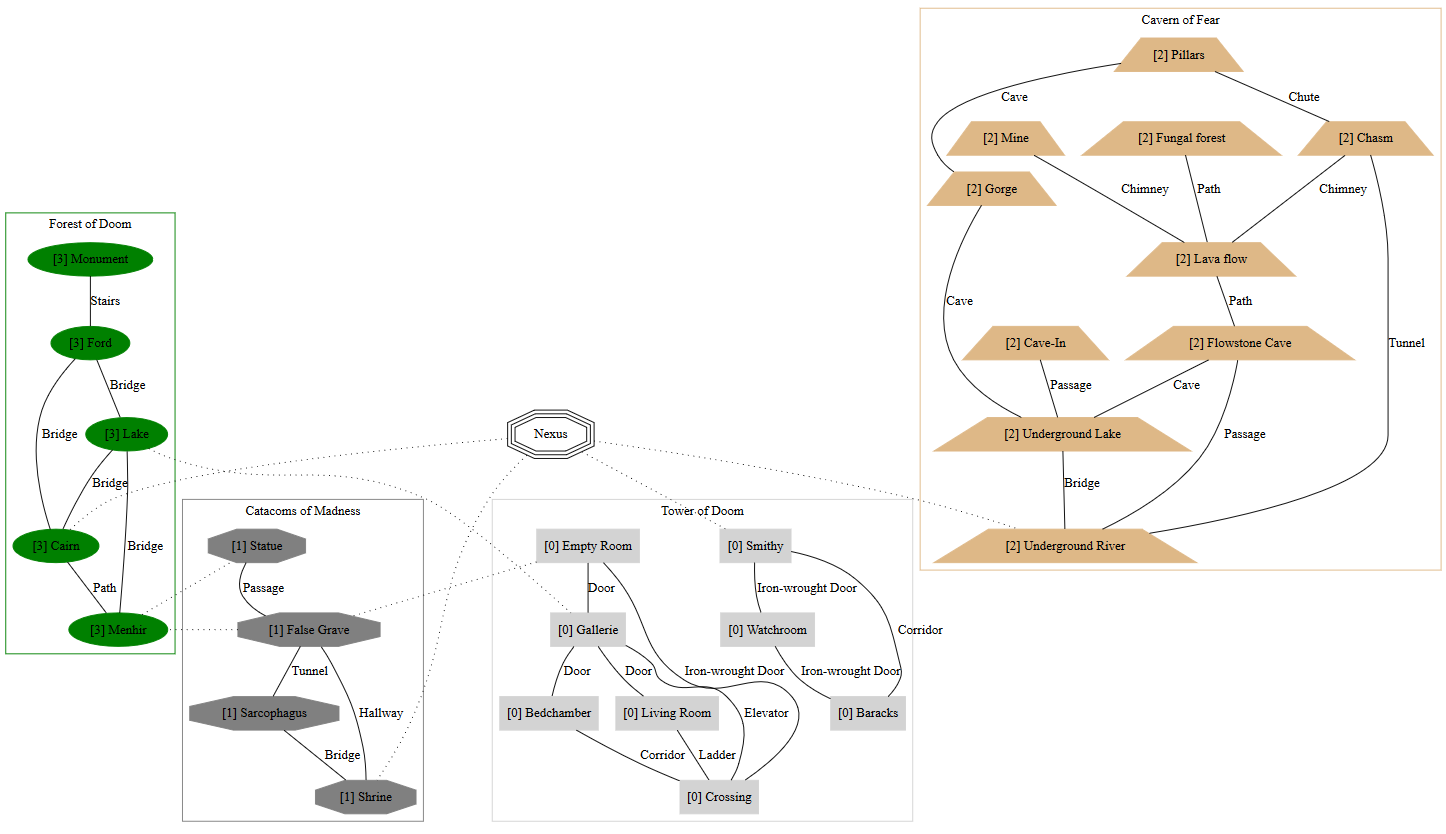
I will just leave an example picture of a rendered graph here to start a discussion. I would be grateful for any comments that could improve this tool. I am not quite sure how i best would share the Python source code, but if anyone is interested, I will glady give it around. Of course, you would need Python to actually run the code.

.
Wow. Cool!
You might get some ideas here: http://meta-studios.com/dg/dungen.html
Dion Kurczek Whoa that is amazingly similar! And it even has the room descriptions. And it is already online. I have directly bookmarked it. I have to come up with some amazing ideas to become better than this one, though…
+Jochen Steilem Competition is always good! 🙂
some googling suggests that you can run python scripts with this: https://trinket.io/
maybe put the code in a google document?
Upload the code to github!
Edit: If you get it up on github, I can get it onto a webpage and generating graphs pretty quickly. I did something not dissimilar to this for a campaign plot map, also using graphviz.
Oh yeah GitHub would be a good idea. Thought it would be a bit overkill for a single script, but i will give it a try. When I get home today, I will tidy up the source and see if i can upload it.
Are you using YED ?
(yEd is a powerful desktop application that can be used to quickly and effectively generate high-quality diagrams.
Create diagrams manually, or import your external data for analysis. Our automatic layout algorithms arrange even large data sets with just the press of a button.
yEd is freely available and runs on all major platforms: Windows, Unix/Linux, and Mac OS X.)
📌
I have created a public github that hosts the initial version. Please note that this code is still very rough, as it combines the generation of the graph and the text translation in one function. This will probably be changed in a future version to make it more open ended. I am still learning Python (coming from C#), and non-strictly typed languages still feel a bit weird.
Anyways, you can find the sourcecode with an instruction of use here:
https://github.com/Nukleon84/nbmg
http://ibendit.com/nbmg 🙂
I made some changes to it to use pydot, and cleaned it up a little bit. See https://github.com/DBendit/nbmg for details.
Hey Dave! This looks great. That would have been my next step also: choosing a real graph library to un-muddle graph and text generation. Looks like great work.
How would I open the tpl file? It looks like a HTML page, but using Firefox i get the error : “Error: syntax error in line 2 near ‘{‘
EDIT: Oh now I got it, your first link was an online version! It looks fantastic. You are hosting it on your server? Very nice. Thanks for keeping your promise!
As we now have a easily accessible version, we could think about increasing functionality and “prettyfying” it. So comments from the users would be welcome!
Jochen Steimel I’m using uWSGI to host the python app, and then using NGINX as the webserver itself. I’m running it on a VPS with 128MB of RAM that I pay $13.50/yr for. Glad I can help! If you have any questions, let me know!
I think i will continue working on your fork and try to see how far I can push it with the bottle framework. The fact that i can test it on a local dev webserver is a huge pro. I am really new to all this fancy web dev, coming from scientific computing, but this is really exiting.
I have to think about a nice REST api to make the generator a bit more accessible and user friendly. Thanks again for the work, it was highly motivating how easily you can set something like this up.
To the untrained observer, it may even appear that I know what I’m doing! 😉 This just happened to overlap almost 1:1 with work I’d done before. The big difference from my last go at this sort of thing is that I’m using NGINX instead of Apache and Bottle instead of web.py, since my system stubbornly insisted on using Python 3. I’m usually writing Java for my day job, so it’s nice to get back into Python when I can.
Like I said before, if there’s any way I can help further, let me know 🙂